Реклама
Категории раздела
| Шаблоны [103] |
| Скрипты [79] |
| Иконки групп [11] |
| Шапки [9] |
| Иконки для форума [10] |
| Программы для раксрутки [8] |
Наш опрос
Витрина
(Цена: 1 руб)
Поставить к себе на сайт
Новое на форуме
-
Пользователей всего: 521
Статистика
Пользователи: Гости:
Онлайн всего: 1
Гостей: 1
Пользователей: 0
Пользователи онлайн
Никого нет.
Реклама на сайте
| Главная » Файлы » Система Ucoz » Скрипты |
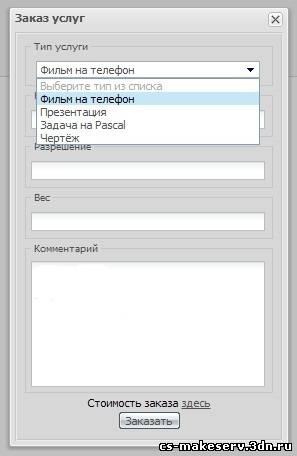
Заказ услуг в ajax окне
Скрипт заказа услуг в ajax окне. Услуги можно изменить под свои. Предлагается 4 пункта заказов. При этом добавляются разные пункты для заполнений данных.
Смотрите скриншот, здесь всё предельно ясно.
Этот код ставим там где хотим увидеть кнопку заказа услуг:
<a href="javascript://" onclick="zakaz73.yes()">Заказать</a>
<div id="mytext" style="display:none;">Стоимость заказа <a href="http://trane73.ru/" target="_blank">здесь</a></div>
<script type="text/javascript">
$admin = "trane73"; // ник того, кому будут приходить заказы
$subject = "Заказ услуг"; // тема сообщений (оно же заголовок окна)
$errors = ['Выберите тип услуг!','Пожалуйста, заполните все поля!']; // ошибки
$type = ['Фильм на телефон','Презентация','Задача на Pascal','Чертёж']; // типы услуг
$line1 = ['Название','Разрешение','Вес']; // названия полей для первого типа
$line2 = ['Тема','Использовать музыку','Использовать видео']; // названия полей для второго типа
$line3 = ['Ссылка на задачу','Обратная связь','Фамилия Имя (Если из Ульяновска) или ник']; // названия полей для третьего типа
$line4 = ['Ссылка на задание','Обратная связь','Фамилия Имя (Если из Ульяновска) или ник']; // названия полей для четвертого типа
$word = ['Тип услуги','Выберите тип из списка','Комментарий','Заказать','Код с картинки','Внимание','Успешно отправлено','Сообщение отправлено','Успех']; // прочие слова
$win = ['успешно','код б']; // НЕ ТРОГАТЬ!
</script>
<style type="text/css">
#zzz * {outline:none !important} /* убираем внешнюю подсветку полей в некоторых браузерах */
#but73, #type1, #type2, #type3, #type4 {display:none;} /* скрываем 4 дива и кнопку отправки*/
#zzz fieldset {padding:5px} /* отступы в рамках */
#zzz input[type="text"] {width:96% !important} /* настрока длины полей */
#zzz textarea {resize:none;width:96% !important;height:120px;} /* настройка длины поля комментариев */
</style>
<script type="text/javascript" src="http://trane73.ru/demo/js/n-zakaz.js"></script>
Смотрите скриншот, здесь всё предельно ясно.
Этот код ставим там где хотим увидеть кнопку заказа услуг:
Code
<a href="javascript://" onclick="zakaz73.yes()">Заказать</a>
<div id="mytext" style="display:none;">Стоимость заказа <a href="http://trane73.ru/" target="_blank">здесь</a></div>
<script type="text/javascript">
$admin = "trane73"; // ник того, кому будут приходить заказы
$subject = "Заказ услуг"; // тема сообщений (оно же заголовок окна)
$errors = ['Выберите тип услуг!','Пожалуйста, заполните все поля!']; // ошибки
$type = ['Фильм на телефон','Презентация','Задача на Pascal','Чертёж']; // типы услуг
$line1 = ['Название','Разрешение','Вес']; // названия полей для первого типа
$line2 = ['Тема','Использовать музыку','Использовать видео']; // названия полей для второго типа
$line3 = ['Ссылка на задачу','Обратная связь','Фамилия Имя (Если из Ульяновска) или ник']; // названия полей для третьего типа
$line4 = ['Ссылка на задание','Обратная связь','Фамилия Имя (Если из Ульяновска) или ник']; // названия полей для четвертого типа
$word = ['Тип услуги','Выберите тип из списка','Комментарий','Заказать','Код с картинки','Внимание','Успешно отправлено','Сообщение отправлено','Успех']; // прочие слова
$win = ['успешно','код б']; // НЕ ТРОГАТЬ!
</script>
<style type="text/css">
#zzz * {outline:none !important} /* убираем внешнюю подсветку полей в некоторых браузерах */
#but73, #type1, #type2, #type3, #type4 {display:none;} /* скрываем 4 дива и кнопку отправки*/
#zzz fieldset {padding:5px} /* отступы в рамках */
#zzz input[type="text"] {width:96% !important} /* настрока длины полей */
#zzz textarea {resize:none;width:96% !important;height:120px;} /* настройка длины поля комментариев */
</style>
<script type="text/javascript" src="http://trane73.ru/demo/js/n-zakaz.js"></script>
Всего комментариев: 0