Реклама
Категории раздела
| Шаблоны [103] |
| Скрипты [79] |
| Иконки групп [11] |
| Шапки [9] |
| Иконки для форума [10] |
| Программы для раксрутки [8] |
Наш опрос
Витрина
(Цена: 1 руб)
Поставить к себе на сайт
Новое на форуме
-
Пользователей всего: 521
Статистика
Пользователи: Гости:
Онлайн всего: 5
Гостей: 5
Пользователей: 0
Пользователи онлайн
Никого нет.
Реклама на сайте
| Главная » Файлы » Система Ucoz » Скрипты |
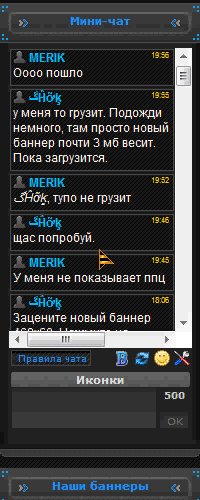
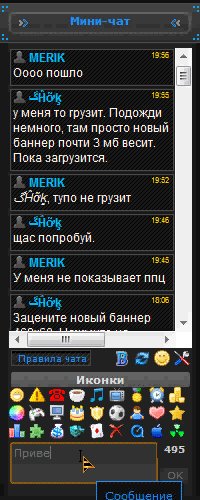
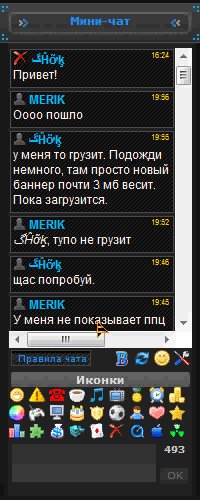
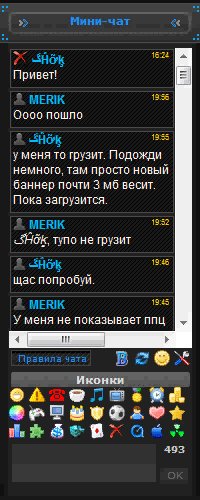
Выбор иконки перед ником в мини-чате
Описание скрипта: Когда пишешь сообщения в мини-чат,
можешь выбрать иконку сообщения. Ну, все видно на скрине!
Установка:
1. Идем в пу→ мини-чат → настройка модуля → ставил галочку на против "доп. поле1"
3. Идем в Форму добавления сообщений и где хотим видеть иконки вставляем :
4. Ищем в форме добавления сообщений следующее :
и удаляем!
5. Создаем папку "icnokichat" в файловом менеджере и закидываем туда картинки
Установка:
1. Идем в пу→ мини-чат → настройка модуля → ставил галочку на против "доп. поле1"
2. Идем в Вид материалов и заменяем все на:
Code
<div class="cBlock$PARITY$"
style="padding:0 4px 5px 2px;margin-bottom:3px;">
<div style="float:right;font-size:8px;" title="$DATE$"><span style="color:#FFCC00">$TIME$</span></div>
<div style="text-align:left;">
<a href="$PROFILE_URL$" title="$USERNAME$" rel="nofollow"><img alt="" src="$CUSTOM1$" border="0" style="vertical-align:-2px"/><img src="/icnokichat/profile.png" width="13" border="0" style="vertical-align:-2px"/></a>
<a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='$NAME$, ';return false;"><b><span style="color: rgb(0, 191, 255);">$NAME$</span></b></a>
<a href="$EMAIL_JS$" title="$STR_EMAIL$">E</a>
<a rel="nofollow" href="$SITE$" target="_blank" title="$STR_URL$">W</a>
</div>
<div class="cMessage" style="text-align:left;"><span style="color:#faf0e6">$MESSAGE$</span></div>
<br>$STR_CUSTOM2$: $CUSTOM2$
</div>
<div style="float:right;font-size:8px;" title="$DATE$"><span style="color:#FFCC00">$TIME$</span></div>
<div style="text-align:left;">
<a href="$PROFILE_URL$" title="$USERNAME$" rel="nofollow"><img alt="" src="$CUSTOM1$" border="0" style="vertical-align:-2px"/><img src="/icnokichat/profile.png" width="13" border="0" style="vertical-align:-2px"/></a>
<a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='$NAME$, ';return false;"><b><span style="color: rgb(0, 191, 255);">$NAME$</span></b></a>
<a href="$EMAIL_JS$" title="$STR_EMAIL$">E</a>
<a rel="nofollow" href="$SITE$" target="_blank" title="$STR_URL$">W</a>
</div>
<div class="cMessage" style="text-align:left;"><span style="color:#faf0e6">$MESSAGE$</span></div>
<br>$STR_CUSTOM2$: $CUSTOM2$
</div>
3. Идем в Форму добавления сообщений и где хотим видеть иконки вставляем :
Code
<center><LEGEND><B><STRONG><div
style="width:177px;background:url('/img/4.11.gif'); border: #5d5d5d 1px
solid;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:
2px;"><center><a onclick="$('#Icons').slideToggle('slow');"
href="javascript://"><div
class="statfrof1">Иконки</div></a></center></div></STRONG></B></LEGEND>
<div id="Icons" style="display:none;"><div align="left">
<img title="Выбрать иконку сообщения" src="/icnokichat/1.png" style="cursor: pointer" onclick="$('#mchatC1F').val(this.src);" />
<img title="Выбрать иконку сообщения" src="/icnokichat/2.png" style="cursor:pointer" onclick="$('#mchatC1F').val(this.src);" />
<img title="Выбрать иконку сообщения" src="/icnokichat/3.png" style="cursor:pointer" onclick="$('#mchatC1F').val(this.src);" />
<img title="Выбрать иконку сообщения" src="/icnokichat/4.png" style="cursor:pointer" onclick="$('#mchatC1F').val(this.src);" />
<img title="Выбрать иконку сообщения" src="/icnokichat/5.png" style="cursor:pointer" onclick="$('#mchatC1F').val(this.src);" />
<img title="Выбрать иконку сообщения" src="/icnokichat/6.png" style="cursor:pointer" onclick="$('#mchatC1F').val(this.src);" />
<img title="Выбрать иконку сообщения" src="/icnokichat/7.png" style="cursor:pointer" onclick="$('#mchatC1F').val(this.src);" />
<img title="Выбрать иконку сообщения" src="/icnokichat/8.png" style="cursor:pointer" onclick="$('#mchatC1F').val(this.src);" />
<img title="Выбрать иконку сообщения" src="/icnokichat/9.png" style="cursor:pointer" onclick="$('#mchatC1F').val(this.src);" />
<img title="Выбрать иконку сообщения" src="/icnokichat/10.png" style="cursor:pointer" onclick="$('#mchatC1F').val(this.src);" />
<img title="Выбрать иконку сообщения" src="/icnokichat/11.png" style="cursor: pointer" onclick="$('#mchatC1F').val(this.src);" />
<img title="Выбрать иконку сообщения" src="/icnokichat/12.png" style="cursor:pointer" onclick="$('#mchatC1F').val(this.src);" />
<img title="Выбрать иконку сообщения" src="/icnokichat/13.png" style="cursor:pointer" onclick="$('#mchatC1F').val(this.src);" />
<img title="Выбрать иконку сообщения" src="/icnokichat/14.png" style="cursor:pointer" onclick="$('#mchatC1F').val(this.src);" />
<img title="Выбрать иконку сообщения" src="/icnokichat/15.png" style="cursor:pointer" onclick="$('#mchatC1F').val(this.src);" />
<img title="Выбрать иконку сообщения" src="/icnokichat/16.png" style="cursor:pointer" onclick="$('#mchatC1F').val(this.src);" />
<img title="Выбрать иконку сообщения" src="/icnokichat/17.png" style="cursor:pointer" onclick="$('#mchatC1F').val(this.src);" />
<img title="Выбрать иконку сообщения" src="/icnokichat/18.png" style="cursor:pointer" onclick="$('#mchatC1F').val(this.src);" />
<img title="Выбрать иконку сообщения" src="/icnokichat/19.png" style="cursor:pointer" onclick="$('#mchatC1F').val(this.src);" />
<img title="Выбрать иконку сообщения" src="/icnokichat/20.png" style="cursor:pointer" onclick="$('#mchatC1F').val(this.src);" />
<img title="Выбрать иконку сообщения" src="/icnokichat/21.png" style="cursor:pointer" onclick="$('#mchatC1F').val(this.src);" />
<img title="Выбрать иконку сообщения" src="/icnokichat/22.png" style="cursor:pointer" onclick="$('#mchatC1F').val(this.src);" />
<img title="Выбрать иконку сообщения" src="/icnokichat/23.png" style="cursor:pointer" onclick="$('#mchatC1F').val(this.src);" />
<img title="Выбрать иконку сообщения" src="/icnokichat/24.png" style="cursor:pointer" onclick="$('#mchatC1F').val(this.src);" />
<img title="Выбрать иконку сообщения" src="/icnokichat/25.png" style="cursor:pointer" onclick="$('#mchatC1F').val(this.src);" />
<img title="Выбрать иконку сообщения" src="/icnokichat/26.png" style="cursor:pointer" onclick="$('#mchatC1F').val(this.src);" />
<img title="Выбрать иконку сообщения" src="/icnokichat/27.png" style="cursor:pointer" onclick="$('#mchatC1F').val(this.src);" />
</div></div></center>
<div id="Icons" style="display:none;"><div align="left">
<img title="Выбрать иконку сообщения" src="/icnokichat/1.png" style="cursor: pointer" onclick="$('#mchatC1F').val(this.src);" />
<img title="Выбрать иконку сообщения" src="/icnokichat/2.png" style="cursor:pointer" onclick="$('#mchatC1F').val(this.src);" />
<img title="Выбрать иконку сообщения" src="/icnokichat/3.png" style="cursor:pointer" onclick="$('#mchatC1F').val(this.src);" />
<img title="Выбрать иконку сообщения" src="/icnokichat/4.png" style="cursor:pointer" onclick="$('#mchatC1F').val(this.src);" />
<img title="Выбрать иконку сообщения" src="/icnokichat/5.png" style="cursor:pointer" onclick="$('#mchatC1F').val(this.src);" />
<img title="Выбрать иконку сообщения" src="/icnokichat/6.png" style="cursor:pointer" onclick="$('#mchatC1F').val(this.src);" />
<img title="Выбрать иконку сообщения" src="/icnokichat/7.png" style="cursor:pointer" onclick="$('#mchatC1F').val(this.src);" />
<img title="Выбрать иконку сообщения" src="/icnokichat/8.png" style="cursor:pointer" onclick="$('#mchatC1F').val(this.src);" />
<img title="Выбрать иконку сообщения" src="/icnokichat/9.png" style="cursor:pointer" onclick="$('#mchatC1F').val(this.src);" />
<img title="Выбрать иконку сообщения" src="/icnokichat/10.png" style="cursor:pointer" onclick="$('#mchatC1F').val(this.src);" />
<img title="Выбрать иконку сообщения" src="/icnokichat/11.png" style="cursor: pointer" onclick="$('#mchatC1F').val(this.src);" />
<img title="Выбрать иконку сообщения" src="/icnokichat/12.png" style="cursor:pointer" onclick="$('#mchatC1F').val(this.src);" />
<img title="Выбрать иконку сообщения" src="/icnokichat/13.png" style="cursor:pointer" onclick="$('#mchatC1F').val(this.src);" />
<img title="Выбрать иконку сообщения" src="/icnokichat/14.png" style="cursor:pointer" onclick="$('#mchatC1F').val(this.src);" />
<img title="Выбрать иконку сообщения" src="/icnokichat/15.png" style="cursor:pointer" onclick="$('#mchatC1F').val(this.src);" />
<img title="Выбрать иконку сообщения" src="/icnokichat/16.png" style="cursor:pointer" onclick="$('#mchatC1F').val(this.src);" />
<img title="Выбрать иконку сообщения" src="/icnokichat/17.png" style="cursor:pointer" onclick="$('#mchatC1F').val(this.src);" />
<img title="Выбрать иконку сообщения" src="/icnokichat/18.png" style="cursor:pointer" onclick="$('#mchatC1F').val(this.src);" />
<img title="Выбрать иконку сообщения" src="/icnokichat/19.png" style="cursor:pointer" onclick="$('#mchatC1F').val(this.src);" />
<img title="Выбрать иконку сообщения" src="/icnokichat/20.png" style="cursor:pointer" onclick="$('#mchatC1F').val(this.src);" />
<img title="Выбрать иконку сообщения" src="/icnokichat/21.png" style="cursor:pointer" onclick="$('#mchatC1F').val(this.src);" />
<img title="Выбрать иконку сообщения" src="/icnokichat/22.png" style="cursor:pointer" onclick="$('#mchatC1F').val(this.src);" />
<img title="Выбрать иконку сообщения" src="/icnokichat/23.png" style="cursor:pointer" onclick="$('#mchatC1F').val(this.src);" />
<img title="Выбрать иконку сообщения" src="/icnokichat/24.png" style="cursor:pointer" onclick="$('#mchatC1F').val(this.src);" />
<img title="Выбрать иконку сообщения" src="/icnokichat/25.png" style="cursor:pointer" onclick="$('#mchatC1F').val(this.src);" />
<img title="Выбрать иконку сообщения" src="/icnokichat/26.png" style="cursor:pointer" onclick="$('#mchatC1F').val(this.src);" />
<img title="Выбрать иконку сообщения" src="/icnokichat/27.png" style="cursor:pointer" onclick="$('#mchatC1F').val(this.src);" />
</div></div></center>
4. Ищем в форме добавления сообщений следующее :
Code
<?if($FLD_CUSTOM1$
|| $FLD_CUSTOM2$)?>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td width="50%">$FLD_CUSTOM1$</td><td>$FLD_CUSTOM2$</td></tr>
</table>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td width="50%">$FLD_CUSTOM1$</td><td>$FLD_CUSTOM2$</td></tr>
</table>
и удаляем!
5. Создаем папку "icnokichat" в файловом менеджере и закидываем туда картинки
Всего комментариев: 0