Реклама
Категории раздела
| Шаблоны [103] |
| Скрипты [79] |
| Иконки групп [11] |
| Шапки [9] |
| Иконки для форума [10] |
| Программы для раксрутки [8] |
Наш опрос
Витрина
(Цена: 1 руб)
Поставить к себе на сайт
Новое на форуме
-
Пользователей всего: 521
Статистика
Пользователи: Гости:
Онлайн всего: 1
Гостей: 1
Пользователей: 0
Пользователи онлайн
Никого нет.
Реклама на сайте
| Главная » Файлы » Система Ucoz » Скрипты |
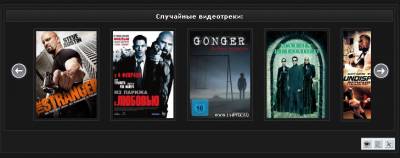
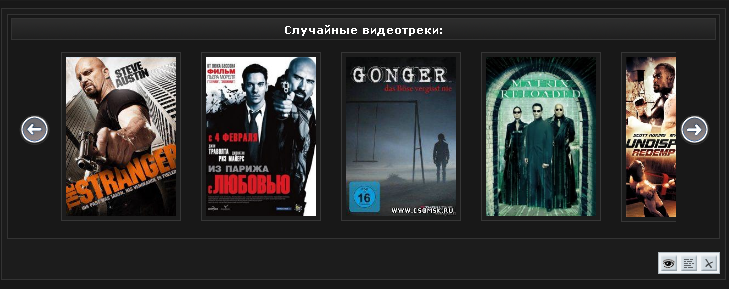
Скрипт случайныйх видеотреков под темный дизайн

Скрипт случайныйх видеотреков под темный дизайн
Установка:
Установка данного скрипта может быть в любом месте
Самое обычное это на главной странице:
Нажимаем "Редактировать HTML код"
 - Внимание код нужно вставить в поле [ Панель HTML кодов ]
- Внимание код нужно вставить в поле [ Панель HTML кодов ] И в самый вверх вставляем код:
Code
<style>
/* Слайдер */
.infiniteCarousel
{
position:relative
}
.infiniteCarousel .wrapper
{
width:315px;
overflow:auto;
min-height:10em;
margin:0 40px;
top:0
}
.infiniteCarousel .wrapper ul
{
width:9999px;
list-style-image:none;
list-style-position:outside;
list-style-type:none;
margin:0;
padding:0;
top:0
}
.infiniteCarousel ul li
{
display:block;
float:left;
padding:10px;
height:160px;
width:120px
}
.infiniteCarousel ul li a img
{
display:block
}
.infiniteCarousel .arrow
{
display:block;
height:36px;
width:37px;
background:url(http://www.csomsk.ru/1-ucoz/pm/1arrow.png) no-repeat 0 0;
text-indent:-999px;
cursor:pointer;
top:70px;
position:absolute
}
.infiniteCarousel .forward
{
background-position:0 0;
right:3px
}
.infiniteCarousel .back
{
background-position:0 -72px;
left:5px
}
.infiniteCarousel .forward:hover
{
background-position:0 -36px
}
.infiniteCarousel .back:hover
{
background-position:0 -108px
}
/* Слайдер офф*/
.eBlockcsomsk {background:url('') #181818;border:1px solid #333333;}
.eTitlecsomsk {font-family:Verdana,Arial,Sans-Serif;font-size:11px;font-weight:bold;color:#ffffff; padding: 4px; border:1px solid #333333; height:12px; background:url('http://www.csomsk.ru/1-ucoz/pm/3.png') repeat-x ;}
.eTitlecsomsk a:link {text-decoration:none; color:#888888;}
.eTitlecsomsk a:visited {text-decoration:none; color:#888888;}
.eTitlecsomsk a:hover {text-decoration:none; color:#ffffff;}
.eTitlecsomsk a:active {text-decoration:none; color:#888888;}
</style> <script type="text/javascript" src="http://www.csomsk.ru/js/defolt.js"></script>
<table border="0" cellpadding="0" cellspacing="0" width="100%" class="eBlockcsomsk"><tbody><tr><td style="padding:3px;">
<div class="eTitlecsomsk" style="text-align:center;">Случайные видеотреки:</div>
<div class="emessage" style="text-align:left;clear:both;padding-top:2px;padding-bottom:2px;"><div class="infiniteCarousel"><div class="wrapper">
<ul>
<script type="text/javascript" src="http://www.csomsk.ru/informer/59-1"></script>
</ul> </div>
</div></div> <p>
</td></tr></tbody></table><br>
Всего комментариев: 0