Реклама
Категории раздела
| Шаблоны [103] |
| Скрипты [79] |
| Иконки групп [11] |
| Шапки [9] |
| Иконки для форума [10] |
| Программы для раксрутки [8] |
Наш опрос
Витрина
(Цена: 1 руб)
Поставить к себе на сайт
Новое на форуме
-
Пользователей всего: 521
Статистика
Пользователи: Гости:
Онлайн всего: 6
Гостей: 6
Пользователей: 0
Пользователи онлайн
Никого нет.
Реклама на сайте
| Главная » Файлы » Система Ucoz » Скрипты |
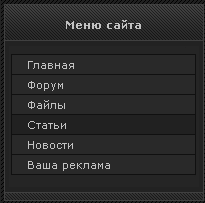
Скрипт Красивое темное меню для uCoz
Скриншот - http://i064.radikal.ru/1106/2b/484acbaec71c.png
Скрипт Красивое темное меню для u Coz
Установка:
В CSS в самый низ вставляем:
В блок вставляем:
Скрипт Красивое темное меню для u Coz
Установка:
В CSS в самый низ вставляем:
Код:
Получить код
.suckerdiv ul{
margin: 0;
padding: 0;
list-style-type: none;
width: 185px;
/*CSOMSK.RU*/
/* Width of Menu Items */
border-bottom: 1px solid #000000;
}
.suckerdiv ul{
margin: 0;
padding: 0;
list-style-type: none;
width: 185px;
/* Width of Menu Items */
border-bottom: 1px solid #101010;
}
.suckerdiv ul li{
position: relative;
}
/*Sub level menu items */
.suckerdiv ul li ul{
position: absolute;
width: 185px;
/*sub menu width*/
top: 0;
visibility: hidden;
}
/*CSOMSK.RU*/
/* Sub level menu links style */
.suckerdiv ul li a{
display: block;
overflow: auto;
/*CSOMSK.RU*/
/*force hasLayout in IE7 */
color: #c2c2c2;
text-decoration: none;
background: #292929;
padding: 3px 15px;
border: 1px solid #101010;
border-bottom: 0;
}
.suckerdiv ul li a:visited{
color: #c2c2c2;
}
.suckerdiv ul li a:hover{
background: url(http://csomsk.ru/bbcodes/menu-csomsk.png);
}
.suckerdiv .subfolderstyle{
background: url(http://csomsk.ru/bbcodes/menu-csomsk.png) no-repeat center right;
}
/*CSOMSK.RU*/
/* Holly Hack for IE \*/
* html .suckerdiv ul li { float: left; height: 1%; }
* html .suckerdiv ul li a { height: 1%; }
/* End */
margin: 0;
padding: 0;
list-style-type: none;
width: 185px;
/*CSOMSK.RU*/
/* Width of Menu Items */
border-bottom: 1px solid #000000;
}
.suckerdiv ul{
margin: 0;
padding: 0;
list-style-type: none;
width: 185px;
/* Width of Menu Items */
border-bottom: 1px solid #101010;
}
.suckerdiv ul li{
position: relative;
}
/*Sub level menu items */
.suckerdiv ul li ul{
position: absolute;
width: 185px;
/*sub menu width*/
top: 0;
visibility: hidden;
}
/*CSOMSK.RU*/
/* Sub level menu links style */
.suckerdiv ul li a{
display: block;
overflow: auto;
/*CSOMSK.RU*/
/*force hasLayout in IE7 */
color: #c2c2c2;
text-decoration: none;
background: #292929;
padding: 3px 15px;
border: 1px solid #101010;
border-bottom: 0;
}
.suckerdiv ul li a:visited{
color: #c2c2c2;
}
.suckerdiv ul li a:hover{
background: url(http://csomsk.ru/bbcodes/menu-csomsk.png);
}
.suckerdiv .subfolderstyle{
background: url(http://csomsk.ru/bbcodes/menu-csomsk.png) no-repeat center right;
}
/*CSOMSK.RU*/
/* Holly Hack for IE \*/
* html .suckerdiv ul li { float: left; height: 1%; }
* html .suckerdiv ul li a { height: 1%; }
/* End */
В блок вставляем:
Код:
Получить код
<div class="suckerdiv">
<ul id="suckertree1">
[*]<a href="/" >Главная</A> </li>
[*]<a href="/forum/" >Форум</A></li>
[*]<a href="/load/" >Файлы</A> </li>
[*]<a href="/publ/" >Статьи</A> </li>
[*]<a href="/news/" >Новости</A> </li>
[/list]
</div>
<ul id="suckertree1">
[*]<a href="/" >Главная</A> </li>
[*]<a href="/forum/" >Форум</A></li>
[*]<a href="/load/" >Файлы</A> </li>
[*]<a href="/publ/" >Статьи</A> </li>
[*]<a href="/news/" >Новости</A> </li>
[/list]
</div>
Всего комментариев: 0